一、获取视频来源:
可以有2种方式来定位一个 bilibili 视频:
- 第一种是使用 bvid 参数定位
- 第二种是使用 aid 参数定位
如何获取这两个参数?
首先我们可以看看 bilibili 网站中的视频页面链接其实可以分为两种:
- 第一种是类似:https://www.bilibili.com/video/BV17B4y1R775/?vd_source=450a97...e4a7cdcd 这样的,这里BV后面的 17B4y1R775 就是当前视频的 bvid
- 第二种是类似:https://www.bilibili.com/bangumi/play/ep733316?spm_id_from=333.337.0.0 这样的,看不到 bvid,但可以在视频处右键,点击“复制视频地址(精准空降)”,从而得到类似 https://www.bilibili.com/video/av478818261?t=205.6 的网址,这里 av 后面的 478818261 就是当前视频的 aid
但是,不管哪种地址,我们都可以通过查看 bilibili 视频所在网页的源代码来找到这些参数的值。
方法:在 bilibili 视频页面,右键查看源代码,然后按 ctrl+F 组合键搜索"aid","bvid"(带引号搜索可以精准定位)
例如,对于第二种视频,我们搜索 "aid" 可以找到647个值,每个值对应一个视频,首先看第一个 aid 的值为 478818261 ,并且往后看可以发现"bvid": "BV1vT411d7QE", "cid": 1022370693,以及 "long_title": "凡人风起天南1重制版"。long_title的值就是这个视频的标题(第一集),而另一个定位视频的 bvid 的值也同样找到了,就是 1vT411d7QE 。
第一种视频还提供了“嵌入代码”,直接使用这些代码就可达到引用的效果。
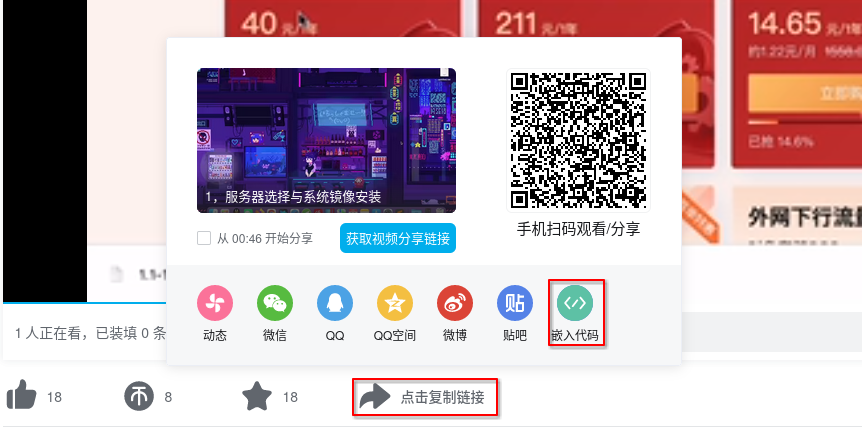
方法:在 bilibili视频下方有个点击复制链接的图标,移动至图标会弹出一个对话框,对话框下方如果有“嵌入代码”,点击即可复制该代码。
例如,泽泽社长的这个视频 https://www.bilibili.com/video/BV1uS4y1S7E6,我们可以找到他的“嵌入代码”为:
<iframe src="//player.bilibili.com/player.html?aid=725087364&bvid=BV1uS4y1S7E6&cid=556589728&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>这是操作截屏:
二、引用视频
1. 视频引用的 CSS 样式
/* bilibili视频挂载样式 */
.iframe_div {
position: relative;
width: 100%;
height: 0;
}
.iframe_div .iframe_video {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0
}2. 引用视频可通过 iframe 标签来实现,有 2 种方法:
第一种方法
<div class="iframe_div">
<iframe class="iframe_video" src="//player.bilibili.com/player.html?aid=478818261"> </iframe>
</div>
<!-- 或者 -->
<div class="iframe_div">
<iframe class="iframe_video" src="//player.bilibili.com/player.html?bvid=1vT411d7QE"> </iframe>
</div>
还有以下参数可以控制视频的显示:
| 参数 | 说明 |
|---|---|
| page | 第几个视频, 起始下标为 1 (默认值也是为1) 就是B站视频选集里的第几个视频 |
| as_wide | 是否宽屏 1: 宽屏, 0: 小屏 |
| high_quality | 是否高清 1: 高清, 0: 最低视频质量(默认),不过因为要 bilibili 对于高清视频要求登陆的远古,往往设置了高清也无效。 |
| danmaku | 是否开启弹幕 1: 开启(默认), 0: 关闭 |
因此,上面的引用还可以完善为:
<div class="iframe_div">
<iframe class="iframe_video" src="//player.bilibili.com/player.html?aid=478818261&page=1&danmaku=0&as_wide=1&high_quality=1"> </iframe>
</div>这种方式可以显示与 bilibili 网站中界面一致的视频界面,而且点击视频可以直接链接到 bilibli 网站,但要素太多,有时候并不喜欢。
不过在手机浏览器中使用这种方法的前提是视频在分享那里提供了“嵌入代码”,没有提供这个潜入代码的视频在手机浏览器中会无法正常播放。
视频演示1(电脑浏览器有效,手机浏览器无效):
视频演示2(电脑、手机端都有效),修改自上面的“嵌入代码”
第二种方法:
这种方法只显示视频,没有跳转,也没有花里胡哨的点赞、分享等功能信息,不过只适用于上面提到的第一种视频,也就是 https://www.bilibili.com/video/BV17B4y1R775 这样的视频,如果选择第二种视频,往往会因为视频著作权等原因而无法正常播放。
<div class="iframe_div iframe_div-16x9">
<iframe class="iframe_video" src="https://www.bilibili.com/blackboard/html5mobileplayer.html?bvid=17B4y1R775"></iframe>
</div>第一种方法的参数同样可以用于第二种方法,如:
<div class="iframe_div iframe_div-16x9">
<iframe class="iframe_video" src="https://www.bilibili.com/blackboard/html5mobileplayer.html?bvid=17B4y1R775&page=1&danmaku=0&as_wide=1&high_quality=1"></iframe>
</div>视频演示:

暂无留言